CASE STUDY
Fixate Re:each Platform
Project Summary
Fixate.io provides curated technical content to the IT and Software DevOps market. To accomplish this, they manage a global network of content “contributors” (writers) who produce written content which is purchased and published by fixate’s “vendors” (customers).
Fixate was getting ready to launch a platform called “Re:each” to its contributor network. The purpose of which was to provide a set of tools to streamline the submission, review, approval, and payment processes, with the long-term goal of providing vendors a content marketplace where they could browse and acquire content that meets their needs.
Fixate was born from its founder’s industry experience. They had identified a market problem and set out to create a solution. While they were off to a good start much of what they had built on their experiences, knowledge, and beliefs, not necessarily those of their customers.
My Role
I took on this project as a with the goal of helping Fixate design a platform that would allow them to solve many of the problems their contributors and vendors faced, but also to streamline their Fixate’s internal processes.
I worked with Fixate’s leadership, staff and customers to understand the problem, create documentation, and to design and test a system that met customer needs and business goals.

Phase 1: Research & Documentation

Fixate had revenue and growth. They understood their contributor’s capabilities and their vendor’s content needs but lacked the information to connect it all together. Ideas were plentiful but were often stored away in the brains of the founders, and they had little or outdated documentation.
For me to move the project forward, I needed to understand and document the experiences, beliefs, assumptions and ideas, which had gotten them to this point. I conducted a series of interviews with Fixate’s leadership and staff and used the information I learned as the foundation for additional market research and discussions with Fixate’s contributors (customers).
For Fixate, the results of the research were positive; It demonstrated that the market had a need and was responsive to their ideas. On the downside, their documentation was inadequate and had caused them to overlook several key opportunities for growth or operational efficiency.
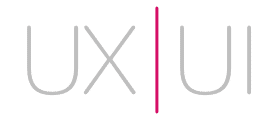
To resolve these issues and to allow us to move the project forward, a series of documents were created; Personas, User Stories, Process Flows (Flowcharts), Site Map, Content Inventory, Feature Inventory, Data Model (relationships) and more.
The creation of these documents proved to be exceptionally valuable as they helped us identify several key issues and make corrections before development started and before they could affect customers.
For example, the User Stories and Process Flows identified a problem with the timing of contributor payments, which then led to the discovery of a “showstopper” issue with the previously existing data model.

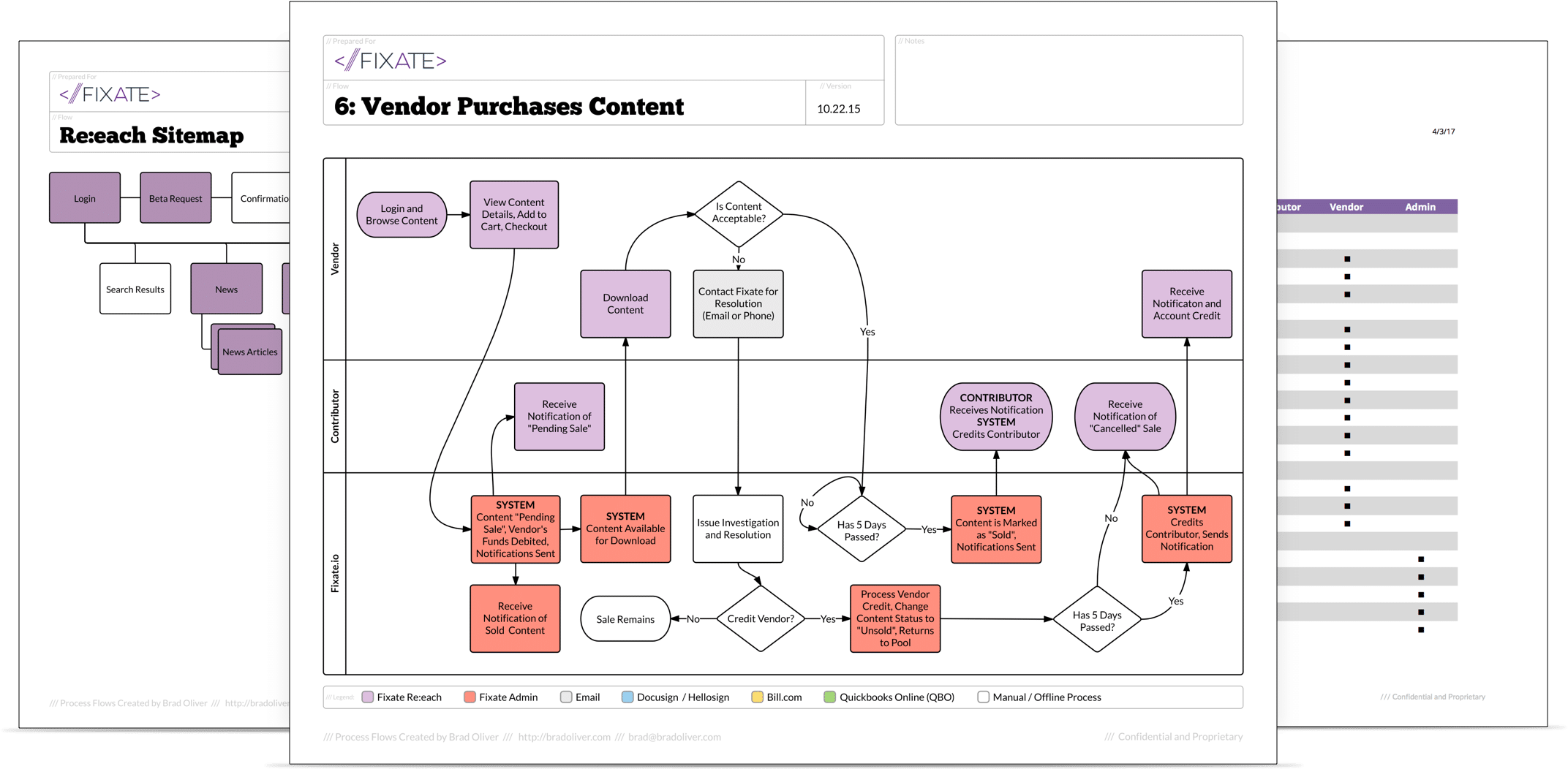
OmniGraffle was used to create an Entity Relation Diagram for Fixate’s Re:each
“The process Brad led us through had a huge ROI for fixate. As a result of his efforts, things were done correctly from the start, and we were able to realize a 6x reduction in development costs.”
 Chris Riley | Founder and DevOps Analyst @ Fixate.io
Chris Riley | Founder and DevOps Analyst @ Fixate.io
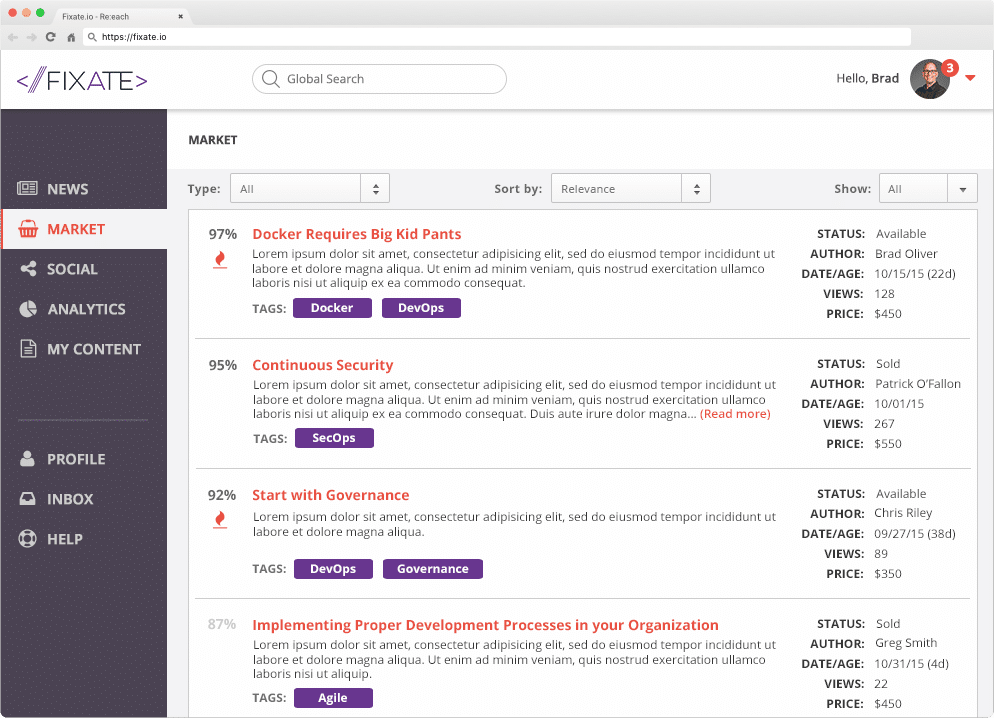
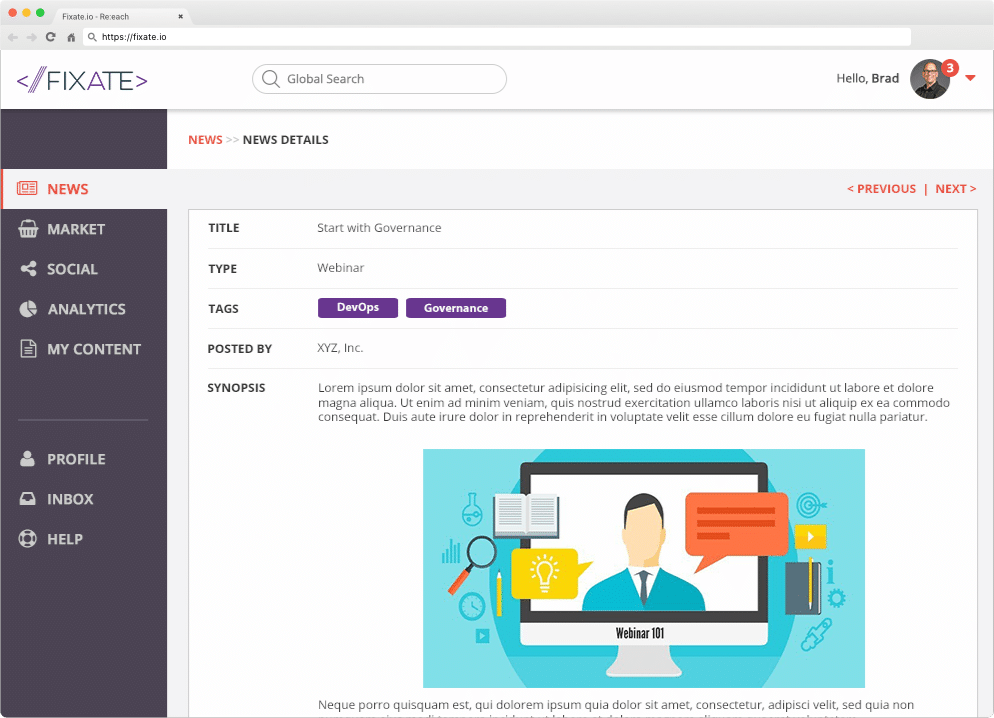
Phase 2: User Interface (UI) Design
On to the fun part. I say “fun” because in my experience clients enjoy the interface design phase as it’s where they see the fruits of our labor. They see their ideas (and mine) come to life and it’s exciting.
To begin this phase, I evaluated and collected various interface design patterns as inspiration. With me at the whiteboard, Fixate’s team and I reviewed many of the examples and started sketching a rough framework for Re:each’s interface. It’s my job to listen, guide and educate, not dictate or demand.
The brainstorming sessions and sketches lead to the creation of low-fidelity wireframes, which were then compared against the documentation created in Phase 1. During this process, I constantly asked the team, “Does the design support the mission?” or “Is this relevant to the user/customer?”. If the answer to these questions was “no,” it was an indication there was more work to be done.
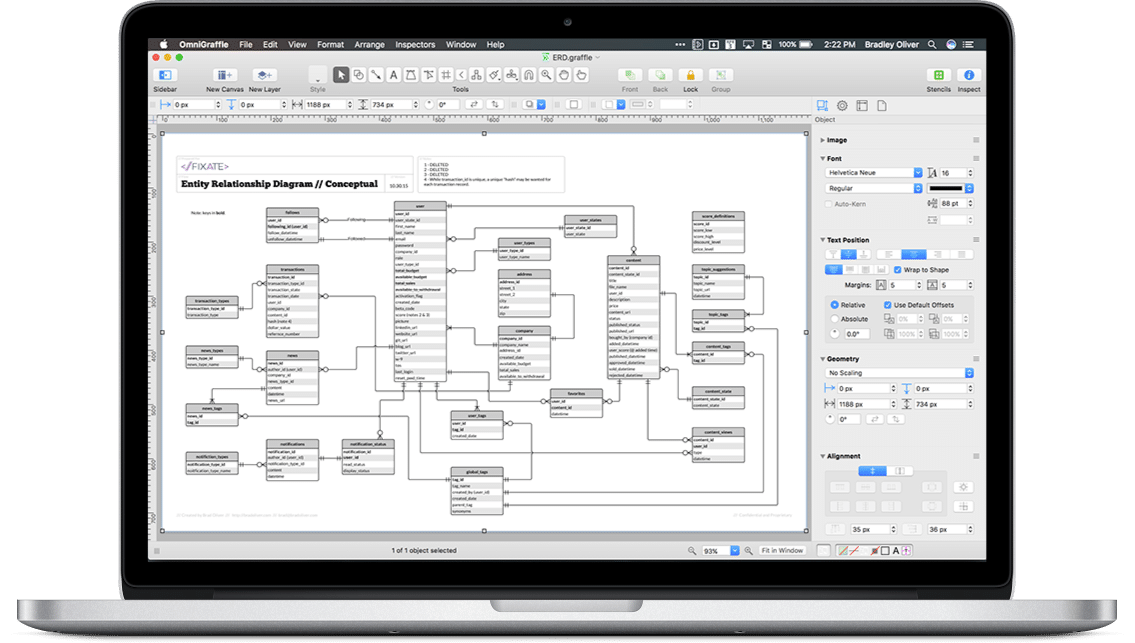
After numerous walk-throughs and revisions to the wireframes, I began the process of crafting high-fidelity mockups in Photoshop (I’ve subsequently switched to Sketch for all Mockups). In comparison to the wireframes, these the mockups were representative of Fixate’s brand and contained the individual data elements on each screen. As always, they revealed issues (hint: always test long data strings), some of which were quick fixes, while others required discussion.
The mockups performed their job; they allowed us to visualize and test the information flows, user interactions, and processes without writing a single line of code. The application was taking shape, and Fixate’s team was thrilled that the process had solved several long-outstanding issues, but it was time get some real feedback, it was time to take it to users.
UX vs. UI
It’s often the case that clients want to jump ahead to User Interface (UI) design skipping research, documentation, and testing. I can appreciate the desire to bring a product to market quickly, but omitting these phases is a recipe for trouble. Perhaps one of the biggest misconceptions I encounter is the belief that designers possess some sort of superpowers*; that you can present one with a problem and they will instantly know what needs to be done to delight and captivate users. Yes, we are knowledgeable in design principals and best practices, and we likely have ideas for how to solve the problem, but that’s no guarantee for success. UX/UI design is a process, not a deliverable, and it requires a significant amount of experimentation. Learn, design, and test – lather, rinse and repeat. *I was being modest; I do in fact have design superpowers. 🙂



Phase 3: User Testing and Iteration
At this point, I had applied the knowledge I had gained during the research phase and used it along with my design skills to shape a proposed solution. As the designer, I felt right about the all the work that had gone into the design, but I am not the user. Only the user has the final say about whether your ideas/design is a success or not.
We presented the mockups to several of Fixate’s contributors, and the feedback was positive. The design addressed several of their key issues and provided a tool to manage Fixate’s operations. The data showed that we had headed in the right direction, but as testing continued we discovered an essential feature was missing.
This was expected as it is often hard for people to imagine your solution based on a conversation. It’s not until you have something to show someone, such as a wireframe or mockup, that they can understand your ideas and provide accurate feedback.
Again we used this information to revise the documentation and mockups to incorporate these newly identified needs. As I said prior… Lather, Rinse and Repeat!
Conclusion
While the story isn’t over, I will bring this analysis to a close. After user testing phase the application moved into development and from there into actual application testing. It is now in use by the contributors and is proving to be a useful tool for the delivery of fixate’s services to clients. By going through this process, Fixate was able to realize significant reductions in their development efforts and cost, all while delivering a solution based on actual user needs rather than assumptions.
WORK
PERSONAL
